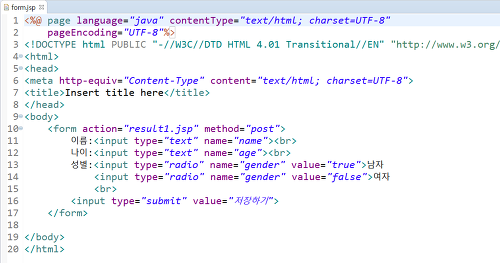
useBean 액션태그를 사용하지 않을 때 *form.jsp action="result1.jsp" 로인해 데이터가 전송된다. request.getParameter를 할때 String, int, boolean 각각의 형변환을 해줘야하는 불편함이 있다. 받는 정보가 위의 예시보다 많다면 엄청 불편할 것이다. 위 사진과 같이 폼 화면이 나타나고, 이름/나이/성별 등을 입력할 수 있다. 첫번째 문장에 241살이 나온 이유는 String 값으로 저장되기 때문에 24에 1 이어붙어 "241" 값이 나온것이다. 두번째 문장에서는 age라는 변수를 int로 형변환 하였기 때문에 24 + 1 이 되어 "25" 값이 나온것이다. 텍스트 글자가 깨질 땐 request.setCharacterEncoding("UTF-8");을..